山車の要素分解 [作業状況]
各キャラがテロップの詰まった荷物を引くカット(便宜上「山車」と呼称)の
作業状況のメモ書きです。このカテゴリーではこんな感じで作業状況を
箇条書きしていく予定です。
MONSTER読んでたら何だか気合が乗ってきたので、まずはカットの構成要素を
分解していきます。動画からタイムシートを逆算していく感じですね。この時点で
大まかにでもレイヤー構成やFlash化で必要な処理の方法を考えておくと、後の
作業が楽になります。最初は行き当たりばったりでやってたので大分苦労しました。
■山車:2コマ撮り:212コマ
タダキチカー:14枚ループ。1コマ目が1コマ少ない。
智車: 智の上半身は072-094の12枚ループ。072-168
智の下半身はその倍で24枚ループとなる。072-120が対応。096と144が対応。
智車自体は智上半身と同じ12枚ループ。バルーンやテロップもこれに同期。
大阪と神楽の上半身(スカートより上)は智車と同じ12枚ループ。
神楽の下半身(スカートから下)と智の足は同期。地面の線も同期。
影絵部分の別移動なし。
作画枚数はキャラ50枚。影絵はキャラのループ完成後に作成し合成。
・画面のプライオリティ
1:タダキチカー 智車 智 大阪 神楽上半身
2:智の足 神楽の下半身 地面の線
3:1と2の影絵
4:グラデBG
・設計計画
タダキチカーはそのまま14枚作画
智車は24枚ループで全体を構成。
キャラ+影絵をまとめたトゥイーンでスライド表現。
キャラは出番の分だけがタイムラインで調整。
・検討事項
山車の線の揺らぎを拾うか、単純に回転で済ますか決める。
各パーツをグループ化してとりあえず山車を回転で作るのはどうか。
単なる回転では綺麗過ぎる可能性あり。やはり全作画が妥当か。
木目のブレを可能な限り拾うこと。
Flash化の手順 [作成雑記]
暇を見つけて少しずつ作っている関係から、1~2ヶ月ぶりに作成に戻ると自分でも
効率的な手順を忘れている場合が多々あるので、メモ代わりに今回のFlash
コンバートの手順を記してみたいと思います。何かの役には立つかもです。
■素材とツールの用意:今回使用したツールは下記のものになります。
・aviutl(素材から画像を抜き出す。1コマごとの動きを調べる)
・レタッチツール(抜き出した画像を加工する)
・Illustrator9.0(パストレスに使用→swfファイルで書き出す)
・Flash5(彩色や要素の組み上げ等、最終的な仕上げ)
●aviutlで必要なコマを抜き出す
素材の動画をコマ送りで見ながら、どう言う要素でそのコマが構成されて
いるのかを調べます。大王OPの場合はグラデーションBGの上にキャラや
フキダシが乗り、その間にキャラの影絵のようなベタ塗りの絵が挟まる
形になっているので、キャラをパストレスして影絵はそれを元に作るように
します。
aviutlを使えば必要なコマをイメージとしてクリップボードにコピーできるので、
色々と便利です。WinDVD等のキャプチャーで取り込むこともできますが、
何故かアスペクト比が変わってたりするので、手持ちのaviファイルを素材に
使いました。素材の画質は良いに越したことは無いですが、線が拾えれば
良いので極端にブロックノイズが乗っていなければ何とかなります。
レタッチツールはフルカラーの物であれば何でも良いです。トレスする枚数が
多い場合はJpegで画像を保存します。
●レタッチツールで抜き出した画像を加工する
画像のサイズはFlash化する際の最終的なサイズに合わせておきます。
同じ絵のまま移動するキャラの位置合わせに利用するので、画像抽出の時点で
サイズを統一しておいた方が面倒がありません。大王の場合は640*480の
72dpiで統一してあります。
●Illustratorでパストレス→swfファイルで書き出す
Illustratorでパストレスします。ドロー系のソフトでFlashにデータを持っていける
ツールであれば何でも良いのですが、Illustratorが一番楽だったので線画の
トレスは全てIllustratorで済ませます。
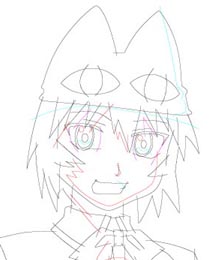
画像の上に線画用レイヤーを作り、必要な線を0.25の黒線でトレスします。

線のトレスが完了したら、影の境界線を赤や紫等でトレスします。

線の色を変えておけば、その色の線だけを選択できるので修正や彩色時の線の
整理が楽になります。Flash上でもこの方法は便利なので、細かい線が重なってる
部分などはあらかじめ色分けした線で引いておくのも良い方法です。
時々線画だけの表示にして絵のニュアンスをチェックします。

ドローツールではパスを閉じないとその中に色を塗れないので、アニメ絵のように線が
複雑に重なっている絵をそのままトレスすると、見た目は線が繋がってるのにデータ上
ではパスが閉じていないと言う状況が多々発生することになります。色が塗れないと
彩色時に非常に困ることになるので、パストレスの時点で全ての線のパスが閉じる
ように線を引いておきます。
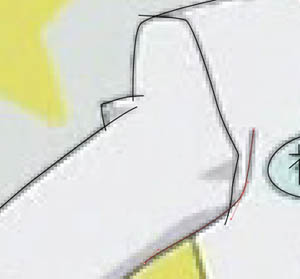
具体的には下図のように線が飛び出すように長目に引いておくと、Flashに持っていった
際に上手くパスが閉じるようです。後の修正が面倒に感じますが、この方法が一番
確実にパスを閉じることができます。

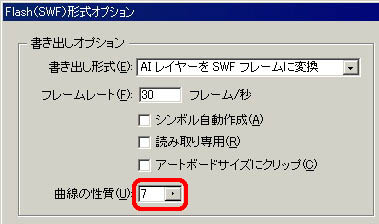
パストレスが完了したら「ファイル」→「データ書き出し」でswfファイルに書き出します。

「曲線の性質」の数値が高いほど、曲線の精度は上がりますが、その分ポイント数が
増えるので「7~8」にしておきます。通常は「7」で十分ですが、曲線で構成された
単純なフォルムなど、曲線が崩れると困る場合などは「8」を使うと良いでしょう。
※コンバートした際、曲線の精度が落ちるのはFlash上で設定したムービーの解像度が
関係しているようです。ムービーの解像度を高目に設定しておいて、最終的にサイズ
調整するかパブリッシュでサイズを指定してしまうのもひとつの手ではないかと思います。
※書き出しはトレスに使った画像レイヤーも含めて書き出します。こうするとFlashに
線画と画像の位置関係が保たれたまま読み込むことができます。
●Flash5で修正~彩色~仕上げ
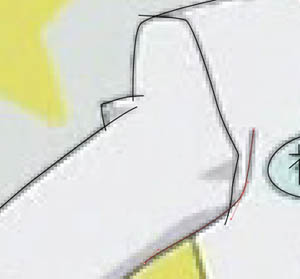
Ctrl+Rで書き出したswfファイルを読み込みます。読み込んだ状態では下図のように
細かくグループ化されている状態なので、グループ化を解除して作業を進めます。

余計な線を「流し消しツール」で消します。

線修正が完了しました。

色を塗ります。「隙間を閉じない」にしておくと、細かい場所まで塗りが届いてくれる
ような気がします。影色から先に塗って、影のトレス線を逐次消して行くと後の作業が
楽になります。

彩色が完成しました。

影絵がキャラに同期してる場合は、キャラ絵を影絵レイヤーにコピーして余計なポイントを
削除した影絵を作成→キャラ絵の下にペーストして合成すれば、キャラに隠れてる部分は
全て消えるので簡単ですが、キャラ絵と影絵がそれぞれ独立して動いている場合は別の
絵として影絵を作成します。
一番楽なのはキャラ絵をシンボルかインスタンス化して、それを「効果」で影色に塗り替えて
しまう方法なのですが、それでは画面上に表示されるポイント数も倍になってしまうので
やたら重いFlashになってしまいます。「それでも良いや」で済ますのも手ですが、まともに
動かないFlashを作っても無意味なので、キャラで隠れて見えない部分は極力直線的に
処理してポイント数を減らすようにします。不要な線や見えない部分を削るとポイント数は
半分以下に押さえられるので、大幅に処理が軽くなります。これで1コマ完成です。

全てのコマが揃ったら、元の動画を見ながらコマ毎にタイミングや位置を合わせて1カット分
完成させます。以後、この繰り返しで全てのカットを作成していきます。




